Arc
Renders an arc shape using the D3 Arc generator.

import { Arc } from '@potion/element';
Usage
<Arc
innerRadius={150}
outerRadius={200}
startAngle={0}
endAngle={Math.PI * 3 / 2}
fill='black'
/>
Props
| Name | Type | Default | Description |
|---|---|---|---|
| innerRadius | number | inner radius of arc | |
| outerRadius | number | outer radius of arc | |
| startAngle | number | start angle of arc in radians | |
| endAngle | number | end angle of arc in radians | |
| component | element/string | path | component type that gets rendered |
Area
Renders an area shape using the D3 Area generator.

import { Area } from '@potion/element';
Usage
<Area
x={d => d.x}
y1={d => d.y1}
y0={80}
points={[
{ x: 10, y1: 20 },
{ x: 30, y1: 40 },
{ x: 40, y1: 30 },
{ x: 50, y1: 70 },
{ x: 70, y1: 40 },
{ x: 90, y1: 50 },
]}
fill='black'
/>```
```javascript
// TODO: document
AreaRadial
Renders a radial area shape using the D3 Radial Area generator.
import { RadialArea } from '@potion/element';
// TODO: document
Circle
Renders a circle.

import { Circle } from '@potion/element';
Usage
<Circle cx={100} cy={100} r={30} fill='black' />
Props
| Name | Type | Default | Description |
|---|---|---|---|
| cx | number | x position of circle center | |
| cy | number | y position of circle center | |
| r | number | circle radius | |
| component | element/string | 'circle' |
component type that gets rendered |
Group
Renders a symbol shape using the D3 Symbol generator.
import { Group } from '@potion/element';
Usage
<Group transform={{ translate: [100, 50], rotate: [45] }}>
<Rect width={50} height={10} />
</Group>
Props
| Name | Type | Default | Description |
|---|---|---|---|
| component | element/string | 'g' |
component type that gets rendered |
Line
Renders a line.

import { Line } from '@potion/element';
Usage
<Line x1={50} y1={50} x2={150} y2={150} stroke='black' strokeWidth={2} />
Props
| Name | Type | Default | Description |
|---|---|---|---|
| x1 | number | starting x coordinate of line | |
| y1 | number | starting y coordinate of line | |
| x2 | number | ending x coordinate of line | |
| y2 | number | ending y coordinate of line | |
| component | element/string | 'line' |
component type that gets rendered |
LineRadial
Renders a radial line using the D3 radial line generator.

import { LineRadial } from '@potion/element';
Usage
<LineRadial
radius={50}
angle={({ angle }) => angle}
fill="none"
stroke='black'
points={[
{ angle: 0 },
{ angle: Math.PI * 0.25 },
{ angle: Math.PI * 0.5 },
{ angle: Math.PI * 0.75 },
{ angle: Math.PI },
{ angle: Math.PI * 1.25 },
{ angle: Math.PI * 1.5 },
{ angle: Math.PI * 1.75 },
{ angle: Math.PI * 2 },
]}
strokeWidth={4}
/>
Props
| Name | Type | Default | Description |
|---|---|---|---|
| points | array | array of points | |
| angle | number/func | (point) => point[0] |
either a number setting the angle for each point or an accessor function to get the angle from each point |
| radius | number/func | (point) => point[1] |
either a number setting the radius for each point or an accessor function to get the radius from each point |
| component | element/string | 'path' |
component type that gets rendered |
Polyline
Renders an polyline shape using the D3 line generator.

import { Polyline } from '@potion/element';
Usage
<Polyline
x={d => d.x}
y={d => d.y}
points={[
{ x: 5 * 10, y: 5 * 50 },
{ x: 5 * 30, y: 5 * 40 },
{ x: 5 * 40, y: 5 * 70 },
{ x: 5 * 50, y: 5 * 30 },
{ x: 5 * 70, y: 5 * 40 },
{ x: 5 * 90, y: 5 * 20 },
]}
fill='none'
stroke='black'
strokeWidth={4}
transform={{ rotate: [180, 250, 250] }}
/>```
```javascript
// TODO: document
Rect
Renders a rectangle.

import { Rect } from '@potion/element';
Usage
<Rect x={100} y={100} width={200} height={300} fill='black' />
Props
| Name | Type | Default | Description |
|---|---|---|---|
| x | number | x position of rectangle | |
| cy | number | y position of rectangle | |
| width | number | rectangle width | |
| height | number | rectangle height | |
| component | element/string | 'rect' |
component type that gets rendered |
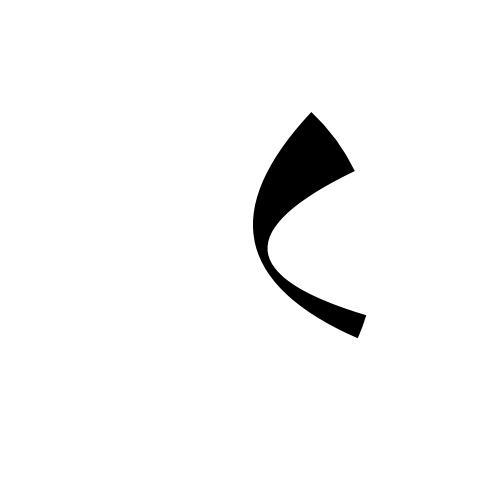
Ribbon
Renders a ribbon using the D3 Ribbon generator.

import { Ribbon } from '@potion/element';
Usage
<Ribbon
source={{
startAngle: 0.7524114,
endAngle: 1.1212972,
radius: 200,
}}
target={{
startAngle: 1.8617078,
endAngle: 1.9842927,
radius: 200,
}}
fill="black"
/>
Props
| Name | Type | Default | Description |
|---|---|---|---|
| source | TODO | ||
| target | TODO | ||
| radius | TODO | ||
| startAngle | TODO | ||
| endAngle | TODO | ||
| component | element/string | 'path' |
component type that gets rendered |
Svg
Renders an Svg element.
import { Svg } from '@potion/element';
Usage
<Svg width={400} height={400}>
<circle r='100' cx='200' cy='200' />
</Svg>
Props
| Name | Type | Default | Description |
|---|---|---|---|
| component | element/string | 'svg' |
component type that gets rendered |
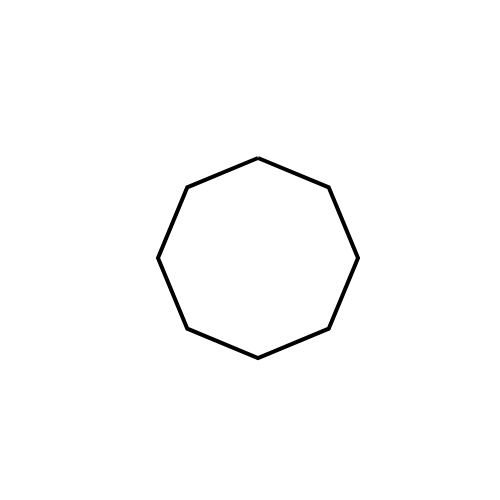
SymbolShape
Renders a symbol shape using the D3 symbol generator.

import { SymbolShape } from '@potion/element';
Usage
<SymbolShape size={500} type='symbolCross' fill='black' />
Props
| Name | Type | Default | Description |
|---|---|---|---|
| size | number | area of SymbolShape shape | |
| type | string | name of D3 SymbolShape generator function. Possible values:
symbolCircle
,
symbolCross
,
symbolDiamond
,
symbolSquare
,
symbolStar
,
symbolTriangle
,
symbolWye |
|
| component | element/string | 'path' |
component type that gets rendered |
Text
Renders text.

import { Text } from '@potion/element';
Usage
<Text dx={100} stroke='black'>Lorem ipsum</Text>
Props
| Name | Type | Default | Description |
|---|---|---|---|
| component | element/string | 'text' |
component type that gets rendered |
 POTION
POTION